在上一篇《[微信] 微信端分享网页时 JS-SDK 获取标题 缩略图 链接 描述》讲述了如何运用微信JS-SDK分享接口来获取分享缩略图的方法。
但当我打开别人分享的有缩略图的网页时,进行再次分享时却没有了缩略图,这又是什么原因呢? 后来调试发现,在打开别人在微信里分享时,链接后面自动加上了 ?from=timeline&isappinstalled=0 或者 ?from=groupmessage&isappinstalled=0 。这就是二次分享时url改变了,签名也变了,缩略图不显示的原因。
假设你的页面url地址是 http://test.com/test.html 第一次分享是ok,但是当你分享出去之后,链接就会变成下面这样,?后面都是weixin自己加的 http://test.com/test.html?from=singlemessage&isappinstalled=0 百度发现这个是记录分享次数和来源的:
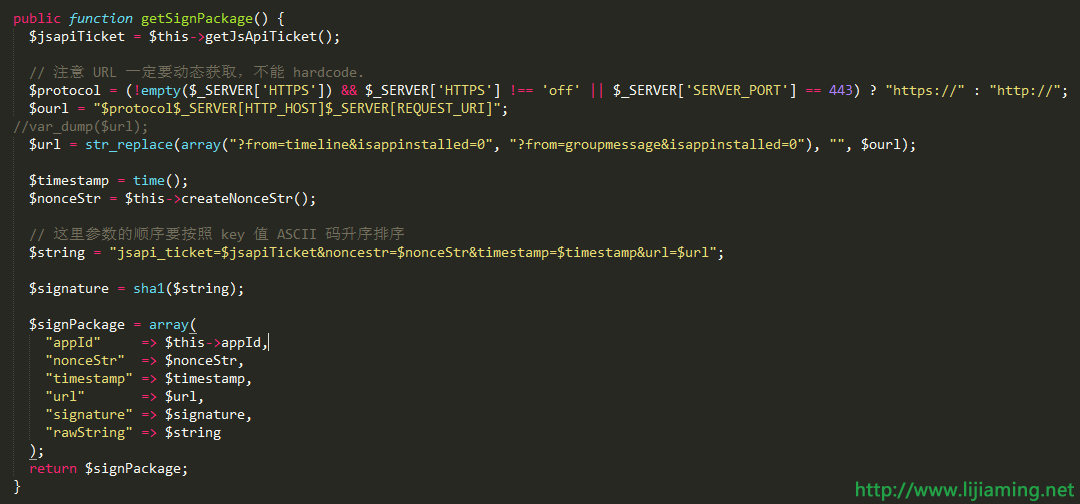
找到原因了解决办法就容易了,在获取url时直接把后面那段去掉就可以了。 在jssdk.php文件的方法public function getSignPackage()里对url做处理,加入一行:
$url = str_replace(array("?from=timeline&isappinstalled=0", "?from=groupmessage&isappinstalled=0", "?appinstalled=0"), "", $ourl);
建议使用preg_replace来匹配替代,因为微信总共有五种分享接口:
分享到朋友圈(?from=timeline&isappinstalled=0)
分享给朋友(?from=groupmessage&isappinstalled=0)
分享到QQ(?appinstalled=0)
分享到腾讯微博
分享到QQ空间。
每种的名字不一样,我这里做测试只写了三种,剩下的自己去匹配吧!
这样二次分享没有缩略图的问题就解决了。
附录:其他缩略图不显示报错原因
1. 前端页面js分享方法里标题、描述里的文字有空格、换行符等:
$weixinDesc = trim(str_replace(array("\r\n", "\r", "\n", "\t"), "", $description));
将其去掉后正常显示。
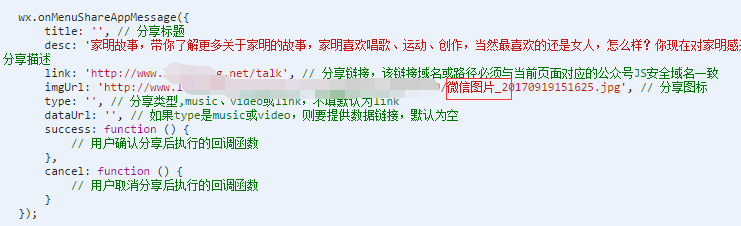
2. 前端页面js分享方法里图片路径(imgUrl)不能有中文,不然缩略图也不会显示:
已上为本人亲测有效,希望能帮到各位朋友。










![[微信] 微信端分享网页时 JS-SDK 获取标题 缩略图 链接 描述](https://www.jiamingstory.com/uploads/2017/09/timg-1.jpg)
发表评论